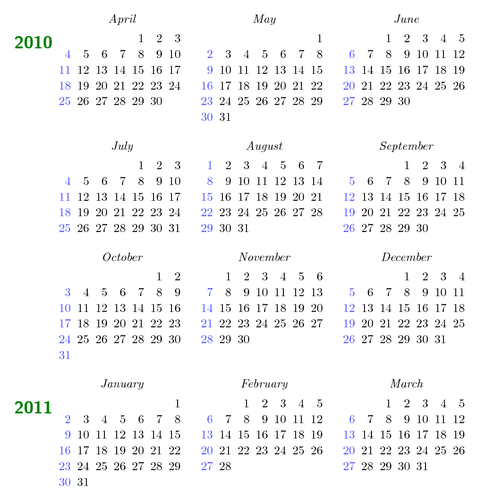
An example how to modify the calendar drawing code so Sundays are drawn as the first day of the week; it also shows how to make your own conditions to be used with ifdate. In this example I use matrices to group the months.

Edit and compile if you like:
\documentclass{article}
% An example how to use the calendar library and modify the layout, i.e. put
% Sunday as the first week day.
%
% Author: Berteun Damman
\usepackage{tikz}
\usetikzlibrary{calendar}
\usepackage[active,tightpage]{preview}
\PreviewEnvironment{tikzpicture}
\setlength\PreviewBorder{5pt}%
\begin{document}
\makeatletter
% This way you can define your own conditions, for example, you
% could make something as `full moon', `even week', `odd week',
% et cetera. In principle. The math in TeX could be hard.
\pgfkeys{/pgf/calendar/start of year/.code={%
\ifnum\pgfcalendarifdateday=1\relax%
\ifnum\pgfcalendarifdatemonth=1\relax\pgfcalendarmatchestrue\fi%
\fi%
}}%
% Define our own style
\tikzstyle{week list sunday}=[
% Note that we cannot extend from week list,
% the execute before day scope is cumulative
execute before day scope={%
\ifdate{day of month=1}{\ifdate{equals=\pgfcalendarbeginiso}{}{
% On first of month, except when first date in calendar.
\pgfmathsetlength{\pgf@y}{\tikz@lib@cal@month@yshift}%
\pgftransformyshift{-\pgf@y}
}}{}%
},
execute at begin day scope={%
% Because for TikZ Monday is 0 and Sunday is 6,
% we can't directly use \pgfcalendercurrentweekday,
% but instead we define \c@pgf@counta (basically) as:
% (\pgfcalendercurrentweekday + 1) % 7
\pgfmathsetlength\pgf@x{\tikz@lib@cal@xshift}%
\ifnum\pgfcalendarcurrentweekday=6
\c@pgf@counta=0
\else
\c@pgf@counta=\pgfcalendarcurrentweekday
\advance\c@pgf@counta by 1
\fi
\pgf@x=\c@pgf@counta\pgf@x
% Shift to the right position for the day.
\pgftransformxshift{\pgf@x}
},
execute after day scope={
% Week is done, shift to the next line.
\ifdate{Saturday}{
\pgfmathsetlength{\pgf@y}{\tikz@lib@cal@yshift}%
\pgftransformyshift{-\pgf@y}
}{}%
},
% This should be defined, glancing from the source code.
tikz@lib@cal@width=7
]
% New style for drawing the year, it is always drawn
% for January
\tikzstyle{year label left}=[
execute before day scope={
\ifdate{start of year}{
\drawyear
}{}
},
% Right align
every year/.append style={
anchor=east,
}
]
% Style to force giving a month a year label.
\tikzset{draw year/.style={
execute before day scope={
\ifdate{day of month=1}{\drawyear}{}
}
}}
% This actually draws the year.
\newcommand{\drawyear}{
\pgfmathsetlength{\pgf@x}{\tikz@lib@cal@xshift}%
\pgftransformxshift{-\pgf@x}
% \tikzyearcode is defined by default
\tikzyearcode
\pgfmathsetlength{\pgf@x}{\tikz@lib@cal@xshift}%
\pgftransformxshift{\pgf@x}
}
\makeatother
% The actual calendar is now rather easy:
\begin{tikzpicture}[every calendar/.style={
month label above centered,
month text={\textit{\%mt}},
year label left,
every year/.append style={font=\Large\sffamily\bfseries,
green!50!black},
if={(Sunday) [blue!70]},
week list sunday,
}]
\matrix[column sep=1em, row sep=1em] {
\calendar[dates=2010-04-01 to 2010-04-last,draw year]; &
\calendar[dates=2010-05-01 to 2010-05-last]; &
\calendar[dates=2010-06-01 to 2010-06-last]; \\
\calendar[dates=2010-07-01 to 2010-07-last]; &
\calendar[dates=2010-08-01 to 2010-08-last]; &
\calendar[dates=2010-09-01 to 2010-09-last]; \\
\calendar[dates=2010-10-01 to 2010-10-last]; &
\calendar[dates=2010-11-01 to 2010-11-last]; &
\calendar[dates=2010-12-01 to 2010-12-last]; \\
\calendar[dates=2011-01-01 to 2011-01-last]; &
\calendar[dates=2011-02-01 to 2011-02-last]; &
\calendar[dates=2011-03-01 to 2011-03-last]; \\
};
\end{tikzpicture}
\end{document}
Click to download: changing-the-default-calendar-layout.tex • changing-the-default-calendar-layout.pdf
Open in Overleaf: changing-the-default-calendar-layout.tex